Product Overview
Get an overview of the products, features and integration options.
The documentation here consists of documentation for the following products:
| Product | Description |
|---|---|
| Vertex for e-Commerce (formerly Vertex Advantage) | Vertex for e-Commerce automates online VAT, GST and US sales tax calculations in real-time. Applying accurate customer location determination and taxability rules across multiple countries and regions at point of sale, Vertex for e-Commerce provides in-depth reports which you can use to remit your own taxes where you have a tax obligation. |
| Vertex Advantage Plus | Vertex Advantage Plus streamlines international compliance for VAT and GST, delivering an end-to-end solution from registration to filing and remitting the tax. For more information, contact support. |
| Taxamo Assure (formerly Taxamo Assure by Vertex) | Use this product to help you with your business's VAT/GST tax needs and reporting requirements. Taxamo Assure is a service that you can use to help you sell digital goods in many regions and countries around the world. After you have integrated the service with your webstore, where applicable, Taxamo bears the liability for your VAT or GST payments and ensures that you meet regulatory requirements in the regions or countries that you sell to. |
| Vertex Invoice IQ | Vertex Invoice IQ facilitates invoicing that helps you to meet your regulatory and business requirements in the supported regions and countries. |
| Vertex Validator | Vertex Validator offers a real-time business-to-business (B2B) validation service that fits into your users’ workflows and helps fulfill several use cases. |
These products share common configuration options, UIs and API endpoints. Where applicable, features that apply exclusively to a specific product will be documented as such.
Features Overview
X indicates that the feature is available for the that product. A blank space means that it is not available.
| Feature | Vertex for e-Commerce | Taxamo Assure |
|---|---|---|
| Tax calculation | X | X |
| Location determination | X | X |
| Threshold monitoring | X | |
| Tax ID validation | X | X |
| Foreign exchange management | X | X |
| Invoices | X | X |
| VAT/GST liability shifts to Taxamo. | X |
See Features.
Component Overview
The following components are available for both Vertex Advantage and Taxamo Assure by Vertex:
- Checkout Form
- Direct API Integration
- Vertex Validator
- Vertex Invoicing IQ
- Single Sign-On (SSO)
- Webhooks
- Dashboard
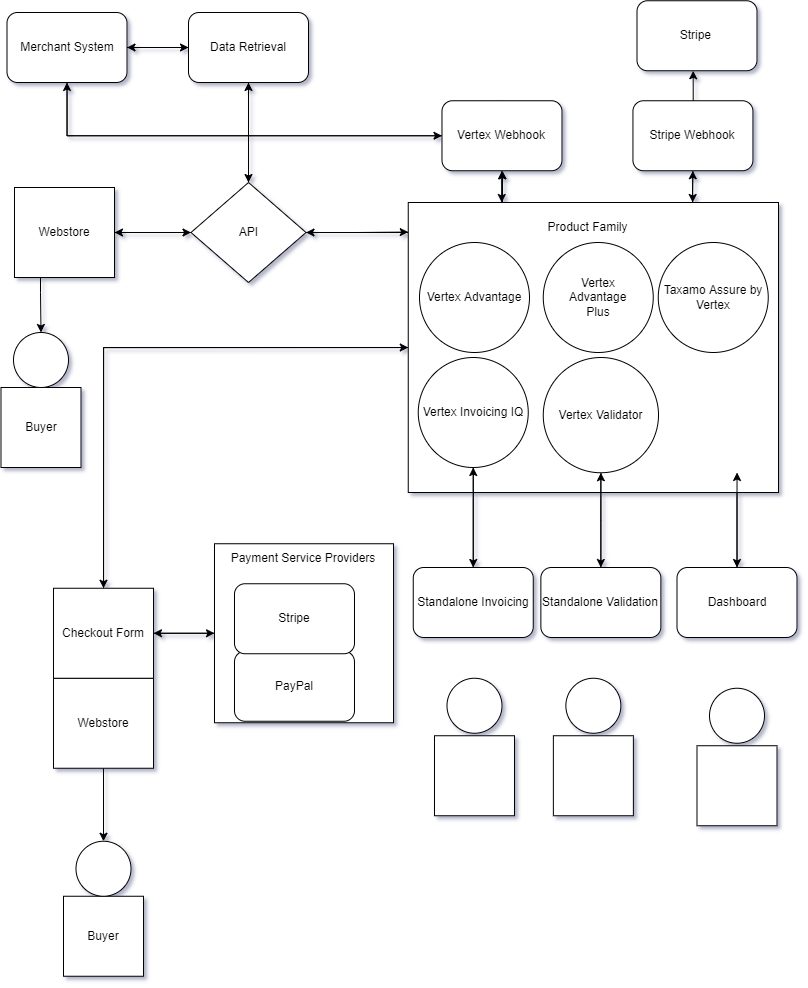
The following graphic shows how the various components interact and are deployed. This graphic is simplified and shows both Direct API and Checkout Form deployment options. In a real example, you would most likely use one of these options.
The core group of products are deployed in one of two options; either directly using the API and or using the Checkout Form. Users can also access independent modules like Vertex Validator and Vertex Invoice IQ as a stand-alone products or as part of the other products. The integration points for Payment Service Providers (PSP) in the Checkout Form is also shown. Methods to access data from the dashboard, directly from the API or using webhooks are also shown.

Component Overview
Integration Options
See Integration Options.
Updated 1 day ago
